Eames Century Modern

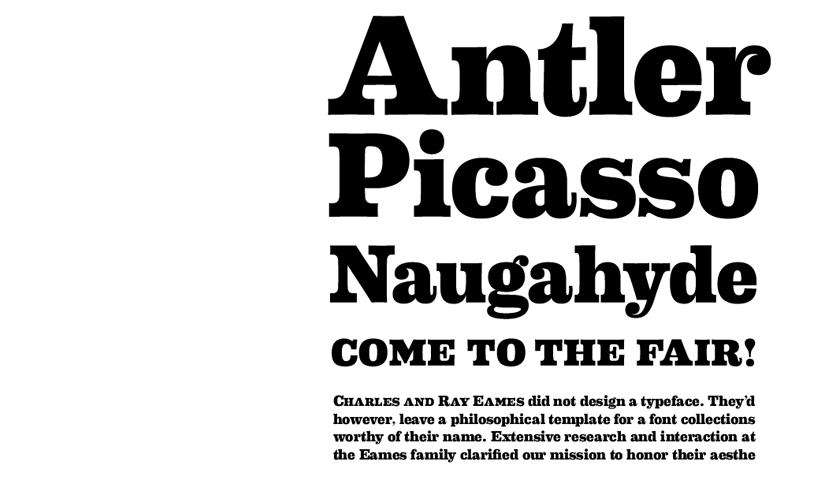
Figure 1. Eames Century Modern type sample.
Erik Van Blokland, creator of the infamous Beowolf font and House Industries teamed up to create Eames Century Modern, a stunning typeface that pays homage to Charles and Ray Eames.
Charles and Ray Eames are by far the most well known designers of modern architecture and furniture of the 20th century. Eames Century Modern pays close attention to the aesthetic values they were renowned for working towards.
The font boasts a wealth of styles and characters with 26 Fonts, an 18-Style text family with italics, nine Figure Styles, Advanced Text Handling, four Numeral Fonts, three Frame Fonts and Smart Ornaments Font. This is a truly impressive collection.