Hanging Punctuation

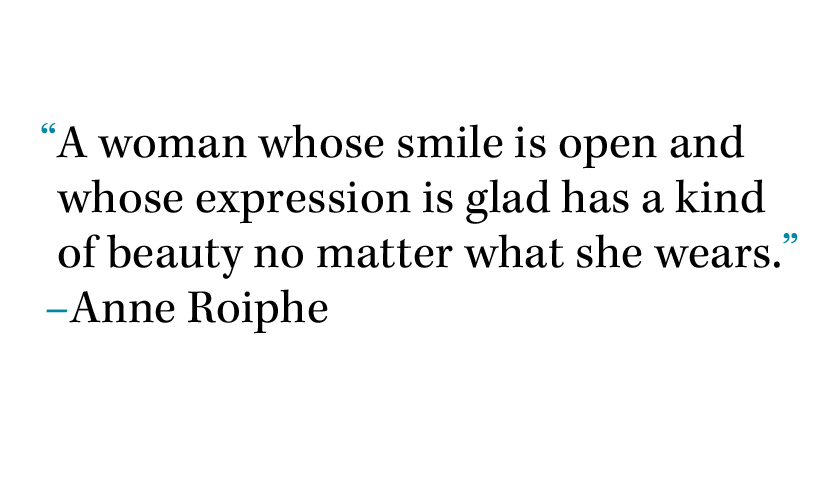
Figure 1. Hanging punctuation sample.
Hanging punctuation is the practice of placing punctuation and bullet points outside of the flow of text. When this is ignored or done incorrectly it breaks the flow of text[1].
Without Hanging Punctuation
You can see below in the sample quote how the initial quotation mark sits inline with the text and knocks the letter B (first line) out of alignment with the first letters at the start of each additional line.
“But just as a good musician can make a heart-wrenching ballad from a few banal words and a trivial tune, so the typographer can make poignant and lovely typography from bibliographical paraphernalia and textual chaff.”
—Robert Bringhurst, The Elements of Typographic Style.
With Hanging Punctuation
You can see here that the initial quotation mark and the em dash below the quote are now sitting outside of the box of text they occupy.
“But just as a good musician can make a heart-wrenching ballad from a few banal words and a trivial tune, so the typographer can make poignant and lovely typography from bibliographical paraphernalia and textual chaff.”
—Robert Bringhurst, The Elements of Typographic Style.
Lists
Lists are another item that hanging punctuation can be applied to. By default on this website lists are not indented, so I don’t need to worry.
- Robag Wruhme
- Monkey Safari
- Disclosure
- Owsey
How to hang your punctuation
For this example I created a simple class named .hang.
.hang{ text-indent: -.4em;}
It’s best to play around with the actual measurement because it will vary depending on your font size, but in my case -.4em worked nicely.
A more effective way of doing it would be to simply add the text-indent property to the blockquote, ol and ul elements, but for the sake of this exercise and to show correct/incorrect examples I decided to create a class instead.
There’s also a relatively new CSS3 property called hanging-punctuation[2] that will eventually make things much easier, but so far support for it is limited across all browsers.
hanging-punctuation:;
It works by allowing users to select bwtween the values none, first, last, force-end and allow-end. Each of these will be explained in turn.
none
The default value of the property, it simply means no character hangs outside the flow of text.
first
Recognised characters at the start of the selected element will hang outside of the text.
last
Recognised characters at the end of the selected element will hang outside of the text.
force-end
Punctuation is forced to hang at the end of a line and is not measured when justifying text.
allow-end
Here punctuation is allowed to hang at the end of a line if it doesn’t fit with justified text.
Footnotes
- [1]Mark Boulton, 18/04/2005, Five simple steps to better typography – Part 2 | Journal | The Personal Disquiet of Mark Boulton [The Personal Disquiet of MARK BOULTON], [online]. Available: http://www.markboulton.co.uk/journal/five-simple-steps-to-better-typography-part-2 [17/08/2013].
- [2]Chris Coyer, 11/08/2013, hanging-punctuation | CSS-Tricks [CSS-Tricks], [online]. Available: http://css-tricks.com/almanac/properties/h/hanging-punctuation/ [17/08/2013].