Introducing Typographic Families
In order to create a successful typeface or even to use it effectively I think it’s vital to have at the very least a basic knowledge of the various typographic families and the many unique characteristics that set them apart from one another.
The most basic categorisations in type would have to be Serif and Sans-Serif. Serif typefaces have brackets and small extensions from the main stroke or body of each character to help lead the eye from one letter to the next, whereas Sans-serif (without serifs) typefaces lack these small extending features.
Other names and classifications for sans-serif include gothic and grotesk which are sometimes included in the name of a typeface, for example, League Gothic and Neue Has Grotesk.
Angle of Stress

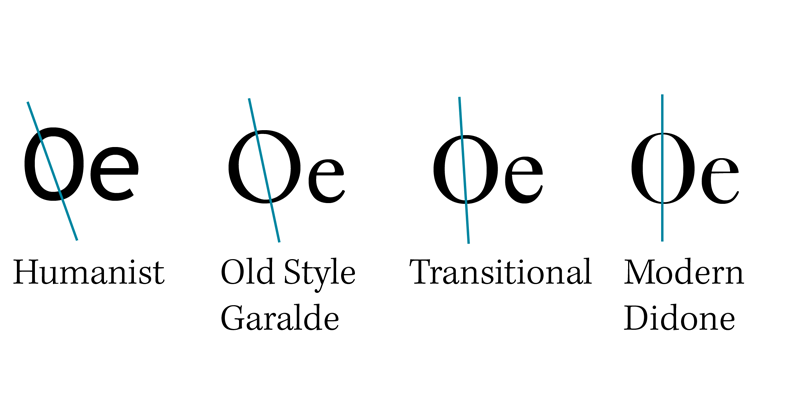
Figure 1. Angle of stress across type families.
The angle of stress is what determines contrast in type [1]. It relates back to the ancestry of calligraphic print. Wide nibbed pens that were used by scribes would create varying thicknesses of strokes depending on the angle they were held at by hand. By drawing a line through the thinnest strokes of a letter you can see the angle of stress on a font or typeface.
Typographic Families
Over the centuries there have been a number of major developments in typographic style, due to advancements in technology and thinking. Each of the major movements has be discussed in this article.
Blackletter

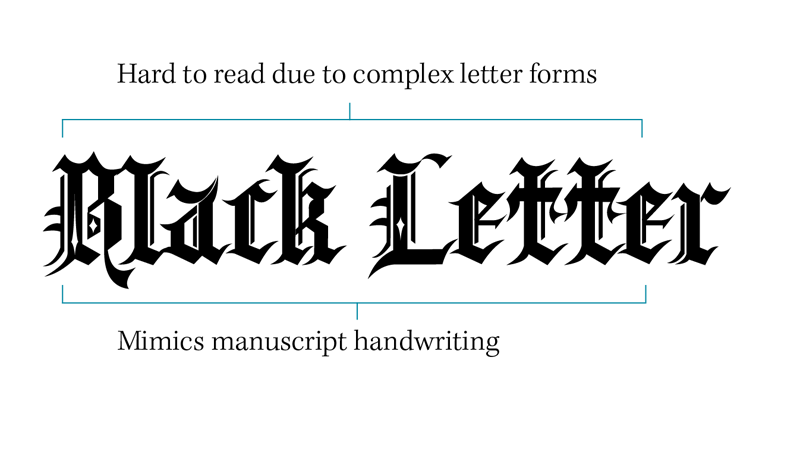
Figure 2. Blackletter type sample.
Blackletter, also known as gothic script or gothic minuscule was used throughout europe from the 1100s right up until the 17th century. They were the earliest typefaces to emerge along with the printing press and strictly resembled the manuscript writing of that time[2].
Because of the complex letterforms in gothic type they can be very hard to read and are rarely used today as they once were.
Blackletter Samples
Humanist

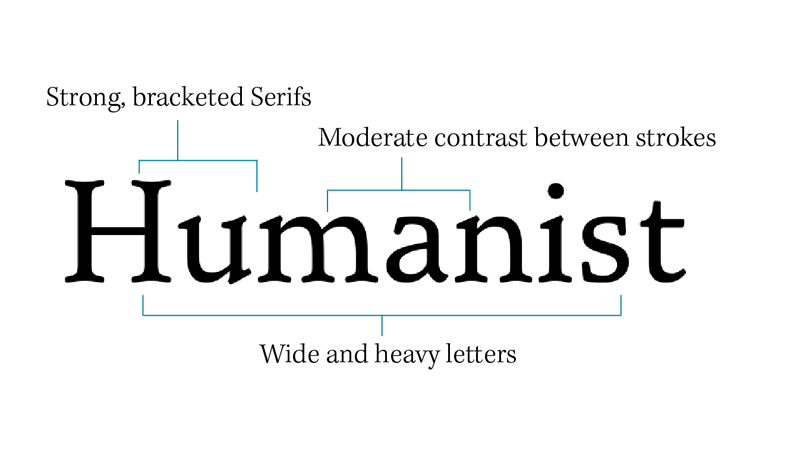
Figure 3. Humanist type sample.
Humanist typefaces, also known as Venetian were initially designed to imitate the handwriting of Italian renaissance scholars[3]. They can be characterised by their strong bracketed serifs. Generally the letters have a wide and heavy appearance, they have a square full point, small X-heights with a moderate contrast between the strokes and an acute angle of stress. Another defining feature can be the sloped crossbar on letters such as the lowercase e but this can vary in extremity.
Humanist Samples
Old Style

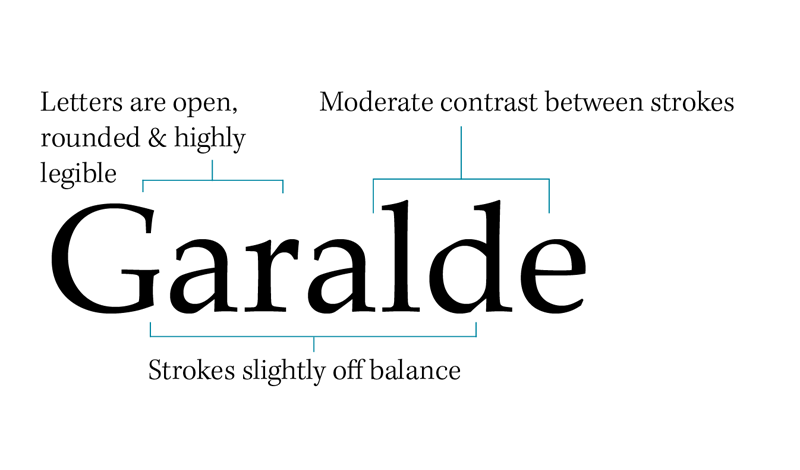
Figure 4. Old style type sample.
Old style typefaces, also known as Garalde mimic the hand held angle of pen nibs used by people. They are characterised by small X-heights, the letters are open and rounded making them very readable and the thick strokes of the curved letters are off balance.
The diagonal stress in the characters mimic the angle at which a pen is held by the human hand, instead of a vertical stress which would typically be expected of a machine, but less acute than in humanist typefaces[4]. It was also within this type movement that the first italics originated.
Old Style Samples
Transitional

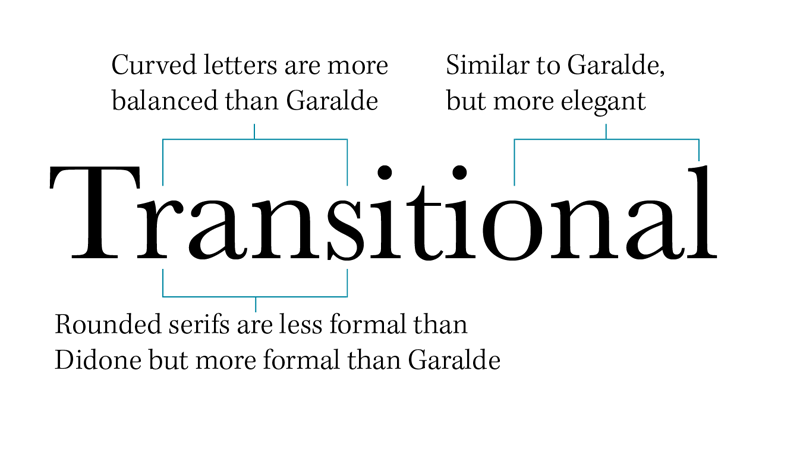
Figure 5. Transitional type sample.
Transitional typefaces, also known as Neoclassical are one of the most common typefaces. The name is derived from the transitional period in the 18th century where type designers began relying on mathematical and scientific principles to produce new letter forms[5].
Transitional typefaces combine properties from old style and modern typefaces. They have rounded serifs which are less formal than modern type but more formal than old style, indicating the transition. The curved letters are more balanced than Garalde and has a near vertical angle of stress due to the mechanical like structure.
Transitional Samples
Modern

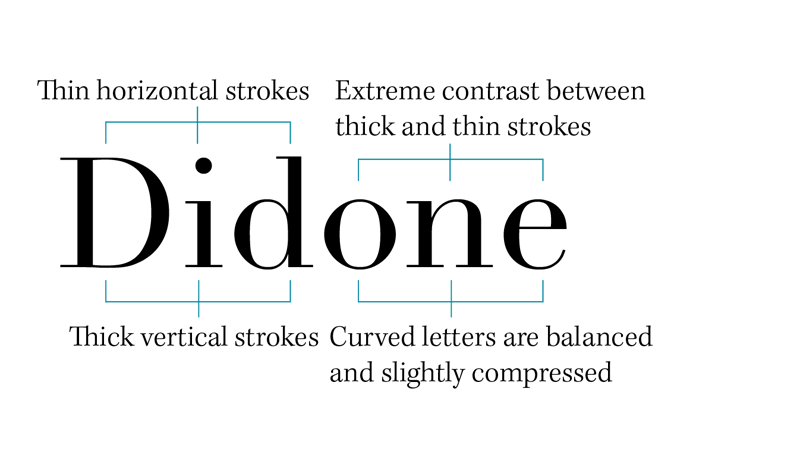
Figure 6. Modern type sample.
Also known as Didone, modern typefaces can be identified by the strong vertical emphasis and fine hairlines[6]. Modern typefaces have a vertical stress with long and fine serifs. There is an extreme contrast between the thick and thin strokes.
The curved letters are balanced and slightly compressed giving them a more structured appearance than the curved letters in old style type. The style has a vertical angle of stress and because of their fine strokes and serifs they do not handle well with reverse or stippling, except in large sizes.They can also be difficult to read on small screens and sizes.
Modern Samples
Slab Serif

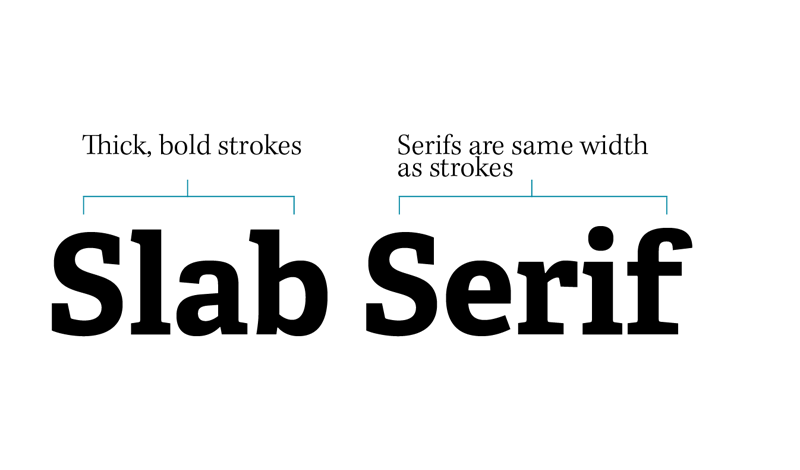
Figure 7. Slab Serif type sample.
Also known as Egyptian[7], Slab serifs have very little contrast between the thick and thin strokes. They have a bold, rectangular appearance and all characters occupy the same width. They are best suited for use in titles due to their low contrast. Although slab serif is a typographic classification for fonts, it is also a broad generalisation as there are many sub groups of slab serif fonts e.g. Clarendon, neo-grotesque and Italienne.
Slab Serif Samples
Sans-Serif

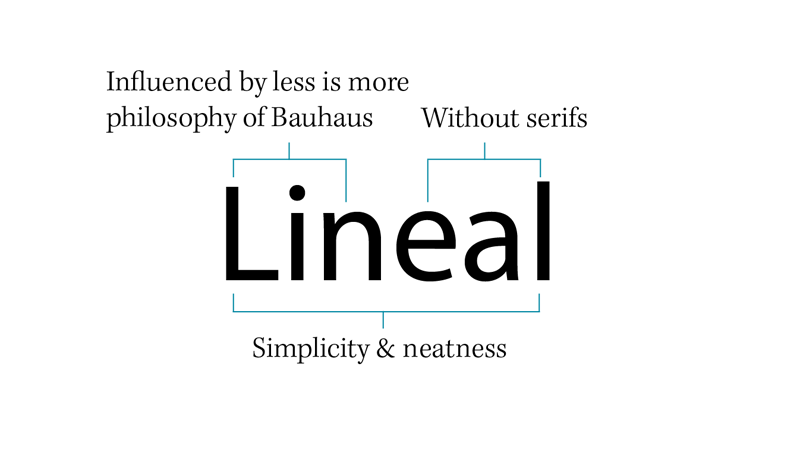
Figure 8. Sans-Serif type sample.
Also known as Lineal, the first sans-serif typeface originated in the early 1800s but it wasn’t until the 1920s that they started to become popular as a result of the less is more philosophy promoted by the German Bauhaus school of design.
Sans-serif fonts possess qualities of newness, simplicity and neatness because there is very little variation in the thickness and weight of the strokes. Lineal fonts are very popular because of ease of increasing and decreasing stroke thickness, and the ease of expanding or condensing.
Lineal Samples
Script

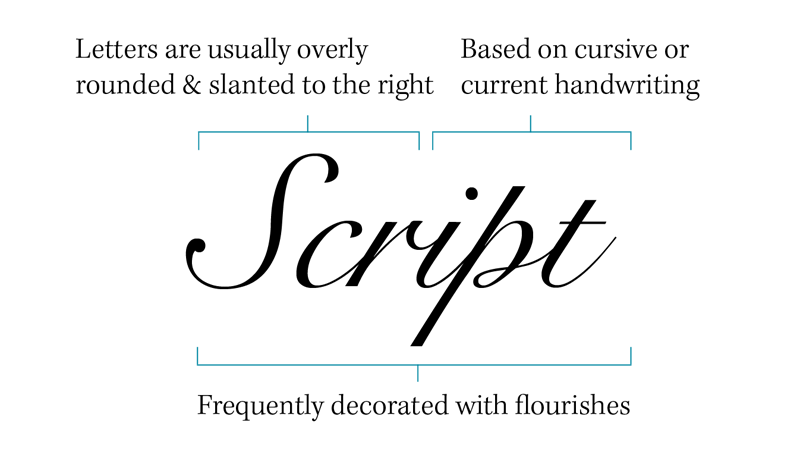
Figure 9. Script type sample.
Script typefaces mimic letterforms from the seventeenth and eighteenth centuries. Usually created by a quill or metal nibbed pen, they are able to generate both thick and thin strokes. Script fonts are often very elegant in appearance with large swashes and sit at a inclined angles to the right.
Script Samples
Decorative

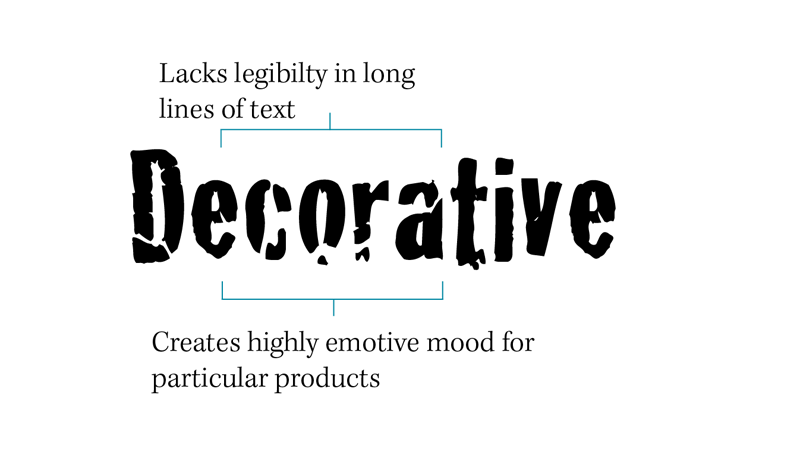
Figure 10. Decorative type sample.
Also known as novelty fonts. Decorative fonts are primarily designed to be used for words in display or headings where the product needs a close matching typeface. They are highly emotive and as a result their use is usually fairly restricted.
Decorative Samples
The List Goes On
You should now be capable of identifying and differentiating between typefaces more effectively than before. However, keep in mind that I have only covered the basics, these are only the main classifications and there are many other groups and sub groups within typographic families but for the purpose of this article I will refrain from going into any more detail.
Footnotes
- [1]Unknown, n.d., Axis [typography posters], [online]. Available: http://www.typographydeconstructed.com/axis/ [10/08/2013].
- [2]Jennifer Farley, 07/11/2009, The Blackletter Typeface: A Long And Colored History – SitePoint [SitePoint — Learn CSS | HTML5 | JavaScript | WordPress | Tutorials-Web Development | Reference | Books and More], [online]. Available: http://www.sitepoint.com/the-blackletter-typeface-a-long-and-colored-history/ [10/08/2013].
- [3]John Boardly, 06/11/2007, History of typography: Humanist | I love typography, the typography and fonts blog [I love Typography (ILT)], [online]. Available: http://ilovetypography.com/2007/11/06/type-terminology-humanist-2/ [10/08/2013].
- [4]John Boardly, 21/11/2007, History of typography: Old Style | I love typography, the typography and fonts blog [ I love Typography (ILT)], [online]. Available: http://ilovetypography.com/2007/11/21/type-terminology-old-style/ [10/08/2013].
- [5]John Boardly, 17/01/2008, History of typography: Transitional | I love typography, the typography and fonts blog [I love Typography (ILT)], [online]. Available: http://ilovetypography.com/2008/01/17/type-terms-transitional-type/ [10/08/2013].
- [6]John Boardly, 30/05/2008, A Brief History of Type Part four: Modern (Didone) [I love typography, the typography and fonts blog [I love Typography (ILT)]], [online]. Available: http://ilovetypography.com/2008/05/30/a-brief-history-of-type-part-4/ [10/08/2013].
- [7]John Boardly, 20/06/2008, A Brief History of Type—Part 5 | I love typography, the typography and fonts blog [fonts, typefaces and all things typographical — I love Typography (ILT)], [online]. Available: http://ilovetypography.com/2008/06/20/a-brief-history-of-type-part-5/ [10/08/2013].


